About the Project
Chick-fil-A was experiencing an influx of delivery orders during the 2020 COVID-19 pandemic. At the time, the native delivery experience was already getting ramped up. This influx made our team realize that we need to put more focus on creating a better experience for these new delivery customers.
The first iteration is in development as of May 2020 and the whole project should be in production by the end of September 2020.
My Role
Product Designer on iOS and Android platforms
How might we make it easier for customers to order delivery from Chick-fil-A?
The Dream…
I want this experience to be personalized, quick and efficient. Here is a look at what the end goal of the delivery experience through Chick-fil-A is.



But how do we get there?
Challenges
- Needed to create a scalable delivery experience as new restaurants are added onto Operator Led Delivery.
- Map out the broader experience from start to finish to find any gaps.
- Fix current user issues of not being able to find restaurants that offer delivery.
- Incorporate third-party delivery companies to help build up to white label delivery.
Solution
Create an iterative approach to enhancing delivery experience in these steps:
- Quickly add contactless delivery in the times of social distancing.
- Separate the delivery fulfillment option from the other options that are designated for pickup at the restaurant.
This will call more attention to the new Operator Led Delivery initiative going live across all 2,400 locations.
This will also allow customers to start their order from fulfillment from the beginning. - Switch from a restaurant-first ordering model to a delivery address first model. Instead of having customers search through each restaurant to see if they have delivery available, we will return a list of restaurants once they type in the delivery address.
- Start showing delivery partners linked with certain restaurants. Even though customers can not gain CFA One points through ordering from these other companies, this first step in a partnership will be able to bring the gap between restaurants who offer Chick-fil-A delivery and ones who haven’t gotten there yet.
Current State
The first solution was added as soon as COVID-19 started getting more serious in March 2020. You will be able to see that option in the delivery details view. “Leave at Door”
Coordinating user experience with developer time and effort
To get great experiences, you need talented developers to be on your side to execute the designs. On this project, we had business stakeholders looking for changes as fast as possible. That is why it was the best decision to look at these solutions in an iterative design and release plan.
Iteration 1
Separate the delivery fulfillment option from the other options that are designated for pickup at the restaurant.
Iteration 2
Start by asking the customer how they want to receive their order (pickup or delivery) and then show delivery customers which restaurants can deliver to their address.
Iteration 3
Move delivery details to end of the flow so customers are making all of the decisions in one area. We will also learn from findings in iteration 2 and make any changes.
Iteration 1
On these screens, we are accomplishing the goal of “bringing delivery to the forefront of ordering”. Before this change, a customer had to tap into each restaurant individually and see which one had carry-out, drive-thru, curbside, dine in or delivery. It was taking too much time to even find a restaurant that offers delivery.
With the fulfillment option buttons on the restaurant cell, a customer can quickly scan through a list of their nearest restaurants and see which one has the fulfillment option they prefer. This also brings light to the new delivery service and shows customers who might not realize Chick-fil-A has delivery that this new fulfillment is available.
Wire frame/flow of each edge case

These designs went into production June 2020.
NOTE: At Chick-fil-A, the iOS and Android apps are designed to be very similar.
Designs


Iteration 2
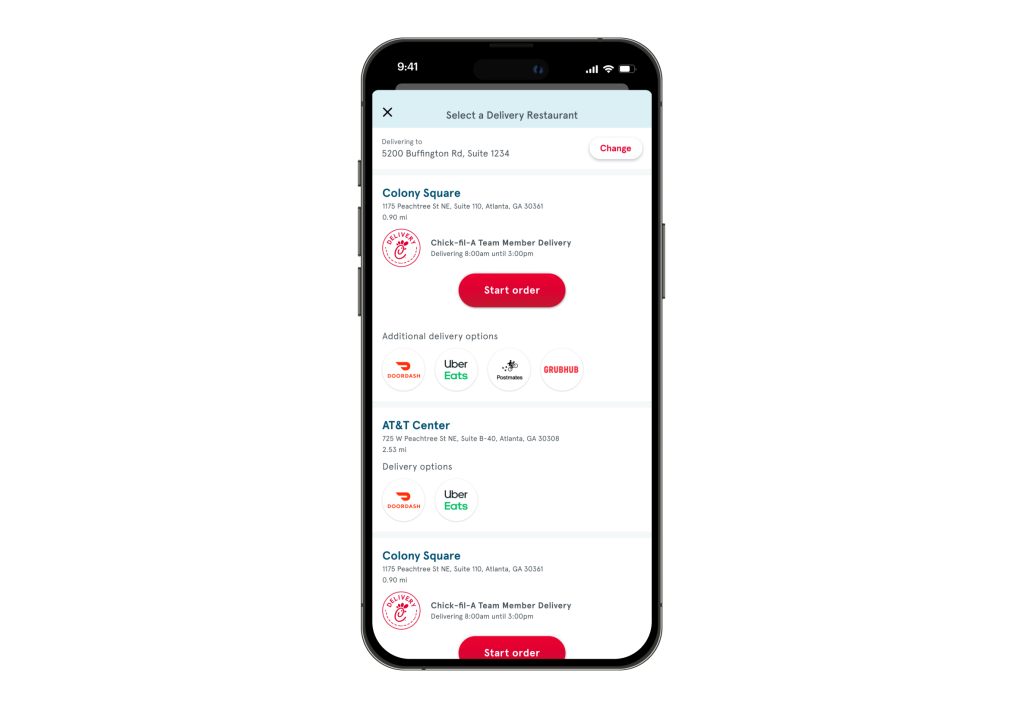
The goal with this iteration is to take some of the searching work off of the customers. We want them to enter in their address and then show which restaurants can service them versus the current state of having customers hunt for a restaurant that can deliver to them.
Invision click-through prototype can be found here: https://cfacorp.invisionapp.com/share/ADX6H8J4QZM
(OLD = Operator Led Delivery & 3P= Third Party)
Wire frame/flow of each edge case

Invision click-through prototype can be found here: https://cfacorp.invisionapp.com/share/ADX6H8J4QZM
(OLD = Operator Led Delivery & 3P= Third Party)
Designs



Iteration 3
The goal behind this iteration is to get customers to the menu quickly and allow them to worry about delivery details at the end of the ordering process. We will be focusing on the splash screen and also creating a new screen to go before the customer goes through the cart process.
Designs



KPI’s?
When we release, I will be looking for a few specific areas of improvements.
- Time from launch to order placement
- Increase in amount of delivery orders
- Number of times people change their restaurant or fulfillment method
Results so far:
Since launching iteration 1 saw a 23% increase in Third Party ordering. I am hypothesizing that this is caused by the Pickup and Delivery buttons now being on the Location selection screen.
👏🏻